
alsacréations
Des articles et tutoriels de qualité. Entre autres.

Des articles et tutoriels de qualité. Entre autres.

Des articles toujours éclairants sur le design, la typographie, les standards du Web et les bonnes pratiques.

Des articles utiles et fiables.
Un fil d’actualité mettant en avant des articles sur tout ce qui touche au front-end.

Une large communauté de designers y partagent leurs travaux.

Une galerie de sites web choisis, avec la possibilité de filtrer par type (landing page, portfolio, blog...). Très bien pour observer les tendances et trouver l’inspiration.

Une collection de design choisis et classés par composant : liste, galerie, navigation, login... Parfait pour comparer rapidement différentes manière de présenter les choses et trouver des idées.
« The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. »

Qu’est-ce que l’accessibilité, qu’est-ce que cela recouvre, et pourquoi est-ce important de la mettre en place. Le site propose de nombreux articles et outils intéressants.

Une bonne introduction à la question de l’accessibilité.

Intégrer l’accessibilité dès le départ du projet est plus facile, plus efficace et moins onéreux que de gérer son intégration comme un projet à part.

Il ne faut pas perdre à l’esprit que nous faisons avant tout des applications Web pour des humains désirant
simplement
des sites ergonomiques, simples d’utilisation et accessibles, sans se soucier des technos utilisées.

Les spécifications concernant l’accessibilité publiées par le W3C.

Initié en 2003 par l'association BrailleNet et basé sur les WCAG 2.0 du W3C, ce référentiel vise une approche opérationnelle sur la base de critères et d’objectifs thématiques : images, couleurs, liens, structuration de l'information, formulaires, navigation...

Le RGAA définit les modalités techniques d’accessibilité des services en ligne de l’État et des administrations qui en dépendent. C'est une copie adaptation du référentiel AccessiWeb.

Proposée par WebAim, cette extension pour Chrome et Firefox permet d’effectuer de nombreux tests liés à l’accessibilité directement dans le navigateur. Chaudement recommandé.

Une application macOS pour examiner les taux de contraste à l’aide d’une pipette.
Un article écrit il y a une douzaine d’année mais qui reste en grande partie valable. On a tendance à le négliger, mais le Web c’est surtout du texte.
La typographie a une longue histoire mais elle a aussi de beaux jours devant elle.
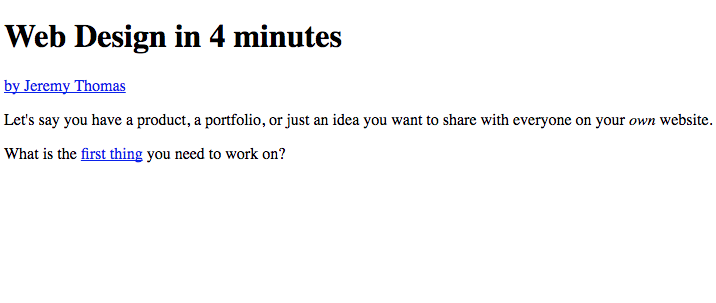
Une superbe page qui tient sa promesse. Ces 5 minutes valent le détour.

Près de 850 polices de caractères accessibles gratuitement et affichables dans tous les navigateurs. Pourquoi se priver ?

Peu de polices, mais toutes libres et de qualité. Un choix intéressant pour faire la différence.

Un outil en ligne pour identifier une police à partir d’une image.

Des associations de polices Google Fonts.

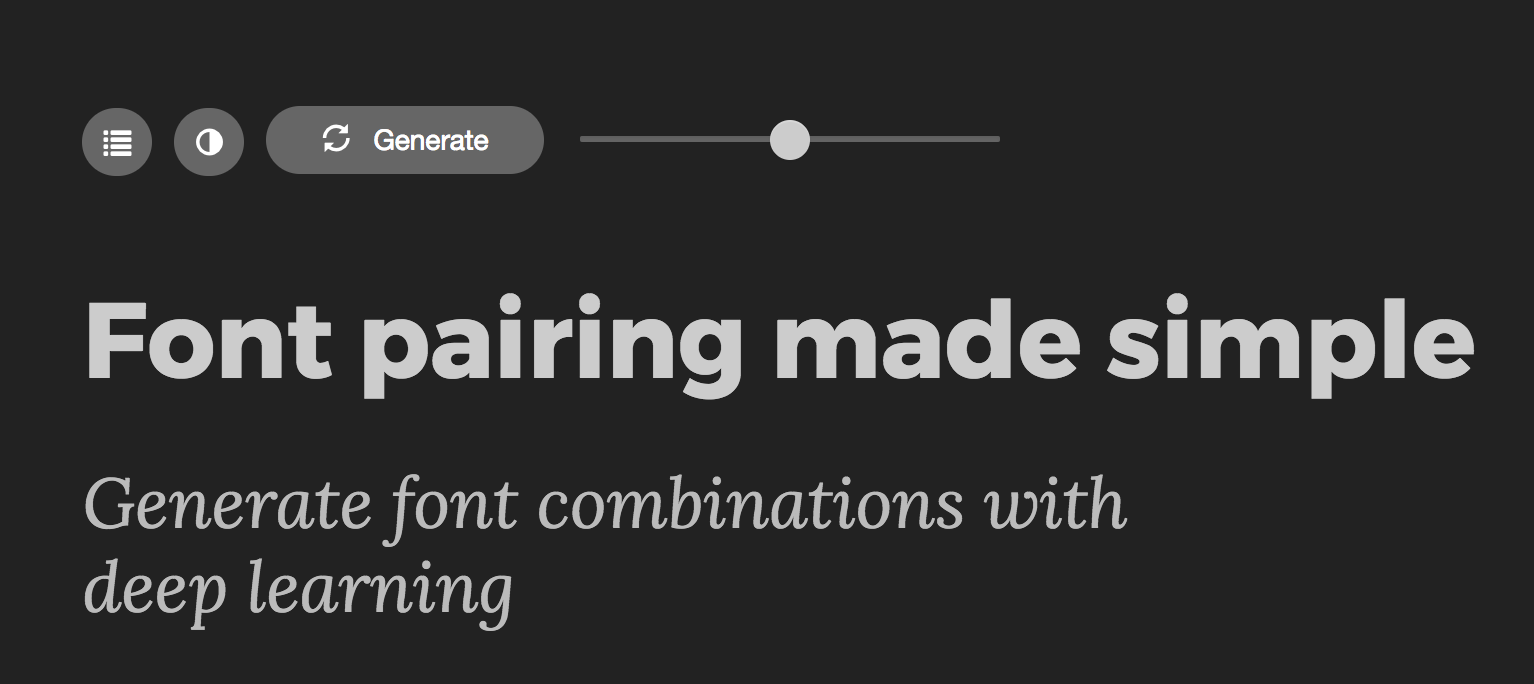
Un générateur d’associations de polices Google Fonts.

Une bonne introduction au sujet.

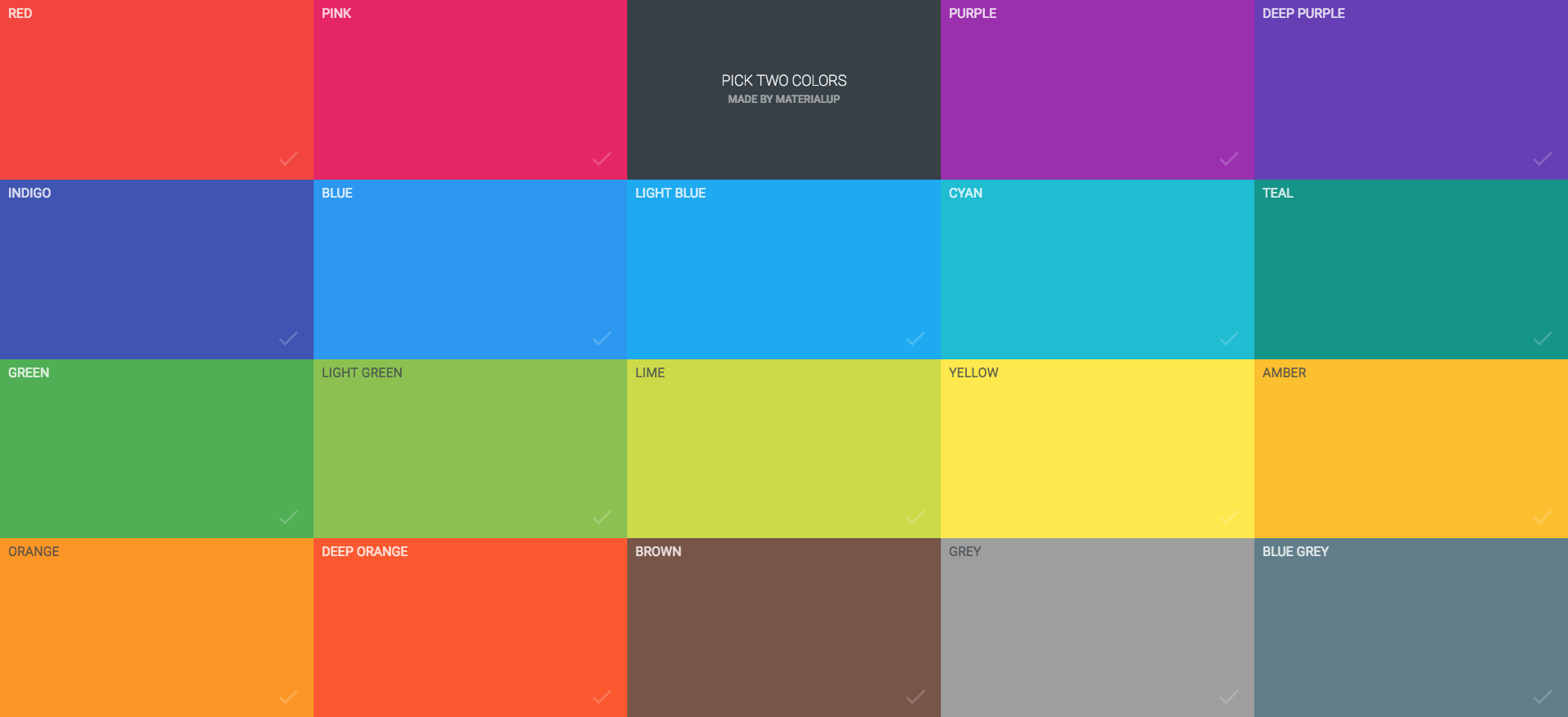
Une palette pour travailler avec les couleurs du material design.

Pas inspiré ? Appuyez sur la barre d’espace jusqu’à trouver la couleur qu’il vous faut.

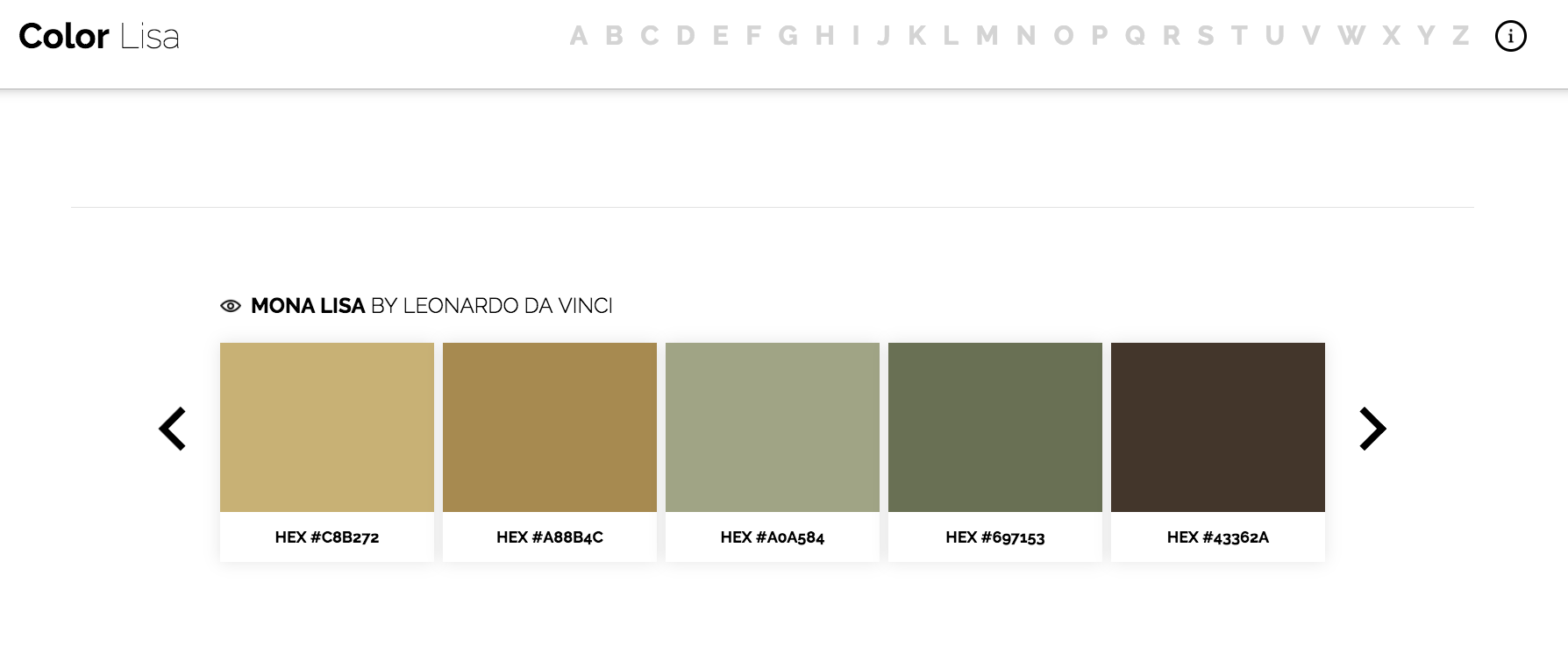
Des palettes de couleur tirées de chefs-d’œuvre de la peinture. Il fallait y penser.

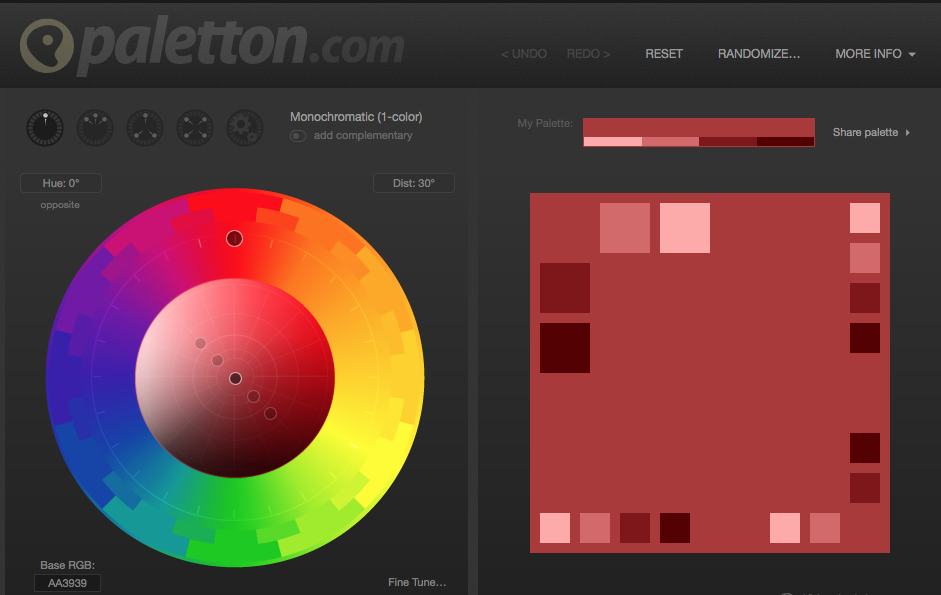
Une roue chromatique avec beaucoup d’options.

De superbes dégradés prêts à l’emploi.

Article très complet sur le web design.

Que dire, sinon que c’est brillant ?

« With hundreds of frameworks and UI kits, we are now assembling all kinds of content blocks to make web pages. However, such modularity and versatility hasn’t been achieved on the web element level yet. Learning from Lego, we can push modular web design one step forward. »

Une solution de création graphique vectorielle gratuite et multiplateforme. Il est possible d’installer le logiciel sur sa machine ou de l’utiliser en ligne.

Unsplash fait partie des meilleures banques d’images gratuites sur le Web. Un grand choix et des images de qualité. Avec une excellente API par-dessus le marché.

Un moteur de recherche d’images gratuites, qui fait son marché dans les principaux sites que nous pourrions lister ici. Une bonne adresse si vous ne trouvez pas votre bonheur dans votre banque d’images préférée. À noter que le site ne se limite pas aux images mais on peut y chercher des polices, des couleurs, des icônes ou des vidéos. Entre autres.

Un outil en ligne pour optimiser les images, avec possibilité de les traiter par lots.

Un autre outil en ligne pour compresser les jpeg et les png.

Un outil en ligne de commande très puissant pour traiter des images. Il faut apprendre à l’utiliser, les possibilités sont nombreuses, mais l’outil permet de réaliser en un clin d’œil des opérations qui seraient très chronophages si on traitait les images une par une.

Difficile de ne pas trouver ce que l’on cherche dans cette large collection.

Un classique.
Un grand choix dans le style material design.

Léger, performant, avec des tonnes d’extensions et une large communauté. Un excellent choix pour débuter, et un excellent éditeur tout court.

Gourmant mais très agréable à utiliser, avec de nombreux plugins, une valeur sûre prisée par les développeurs.

L’éditeur de texte open source d’Adobe.

Difficile de s’en passer une fois qu’on y a goûté. Profitez au moins des 30 jours d’essai.

Le top quand on attaque le PHP. L'autocomplétion est un régal. Il vaut largement son prix.

What else?

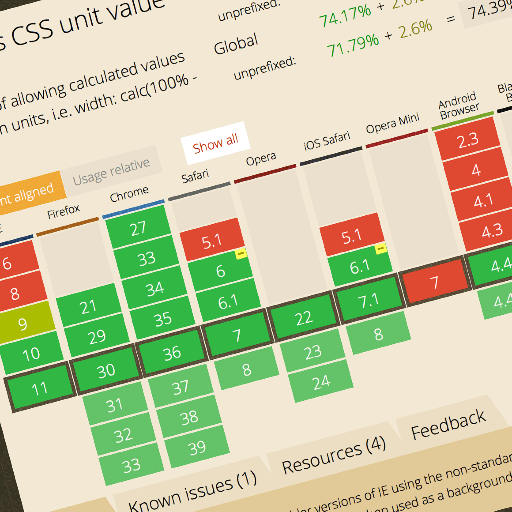
La référence pour connaître la prise en charge par les navigateurs de telle ou telle fonctionnalité.

C’est beau, c’est bien écrit, la première marche rêvée pour découvrir HTML et CSS.

Un très bon cours débutant, très pédagogique.

Tout est dans le titre.

Un boulot incroyable. Un cours complet qui part des bases pour arriver aux usages avancés. Incontournable.

Un livre en ligne remarquablement bien écrit et très agréable à lire.

Un cours concis et efficace quand on connaît déjà un langage de programmation.

Une excellente série pour découvrir les outils du workflow moderne.

Un plugin pour les principaux éditeurs de texte qui permet de générer du code HTML et CSS très rapidement.

S’assurer que son code est valide est la première chose dont l’on doit s’assurer.

Un bon outil pour faire un contrôle technique de son projet avant de l’envoyer en production, mais également un bon outil d’apprentissage.

Un outil Google pour analyser la vitesse de chargement. Le rapport affiche les pistes d’amélioration.